1 | 1.作用域 |
node层面的,
vite
简历吃透,
额外补充的有:
hasOwnProperty和in操作符的区别
hasOwnProperty检测一个属性是否存在实例中还是存在原型中,返回值是true的时候存在实例对象中
in 无论该属性存在实例中还是原型对象中,只要存在对象中,都会返回truerepaint和reflow
重绘:
在改变DOM元素的视觉效果时触发,在不涉及任何排版布局的时候触发
触发场景: opactity/text-align/color/:hover/background-color
回流:
在某一个DOM元素位置发生变化时触发,而且会重新计算所有元素的位置和页面中的占有的面积,会影响所有的children/ancestiors/siblings
触发场景: 1.添加或者删除可见元素 2.元素位置改变 3.页面渲染器初始化 4.浏览器窗口尺寸改变实现Array.from
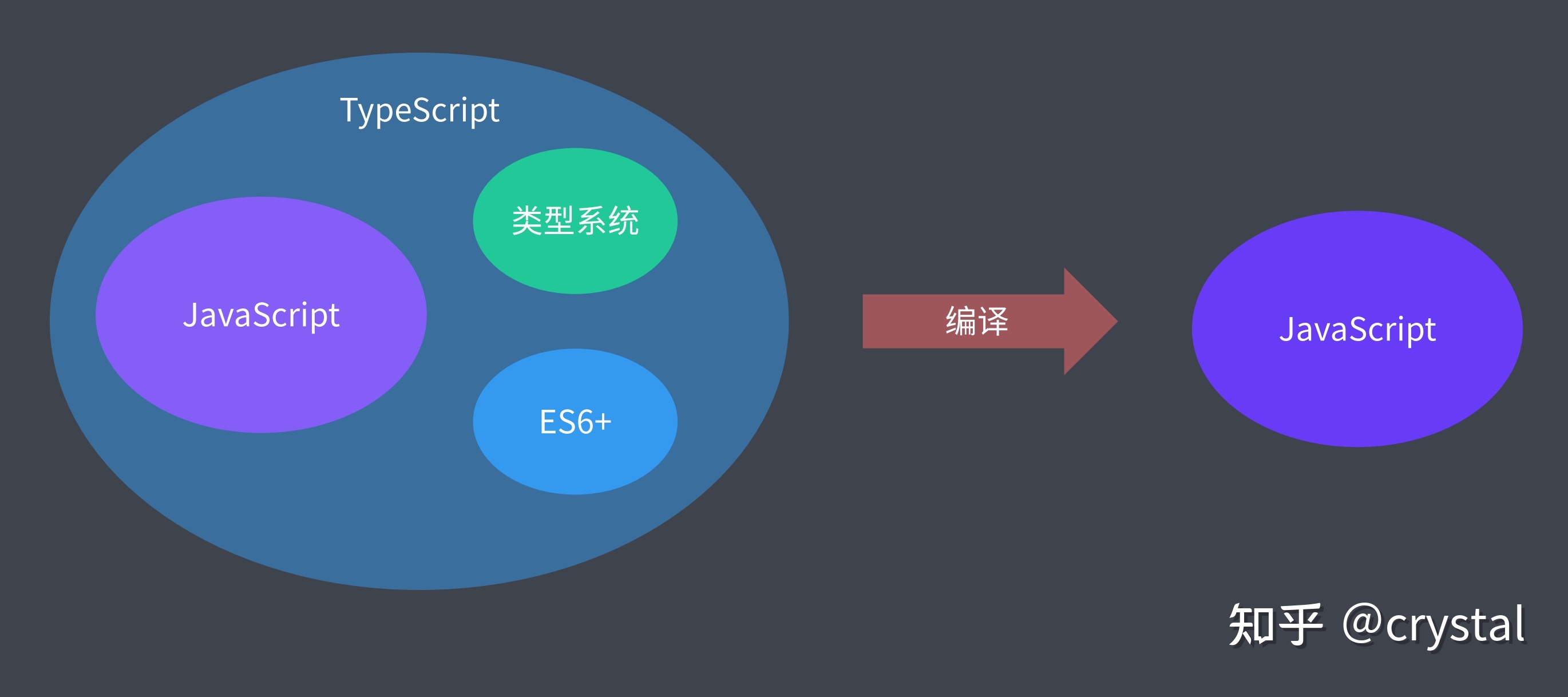
es6/ts是怎么编译成es5的
dom树是怎么构建的
let/var/function
- let 的创建过程被提升了,初始化的时候没有提升
- var的创建和初始化都被提升
- function的创建、初始化、赋值都被提升
this 几种绑定的优先级
new > 显示绑定 > 隐式绑定 > 默认
this是运行期间绑定,和它声明的环境无关,跟它调用的对象有关xss攻击原理、分类、具体案例。前端如何防御
csrf攻击原理、具体案例,前端如何防御
Http劫持,页面劫持原理,防御措施
weakset跟set区别
es6 async函数的实现原理,就是Generator函数和自动执行器,包装在一个函数里
es6里的协程
Generator函数是协程在ES6的实现,最大特点就是交出函数的执行权(yield暂停执行)
协程是一种用户态的轻量级线程,协程的调度完全由用户控制,协程有自己的寄存器上下文和栈,协程调度切换时,将寄存器上下文和栈保存到其他地方,在切回来的时候,恢复先前保存的寄存器上下文和栈,所以上下文的切换非常快前端工程化
- 本地搭建
- 私服搭建
- 项目部署
- lerna多包管理