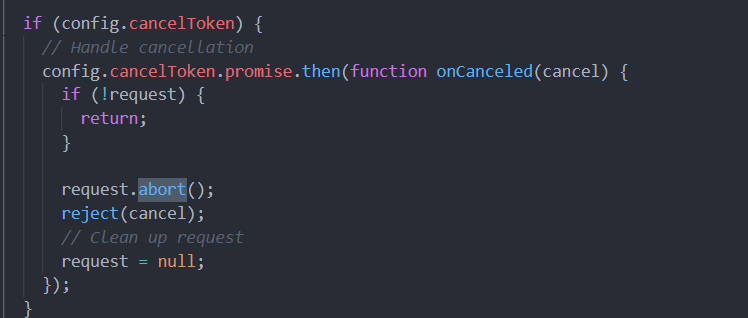
面试官问: 你知道axios是怎么取消请求的嘛?里面的源码是怎么设计的
面试官问: 你常用的loader是什么?了解过里面的源码吗
要对自己用过的东西有足够的了解,这样才能在面试者应对自如。比如说项目是用vue-cli3搭建的,那你就要知道vue-cli3是如何搭建脚手架的,大体流程是什么?源码说说看,而我又一次倒在了源码层面,上面俩个面试题,我答的出来怎么用,但是源码是怎么实现的,我却不知道,很沮丧,接下来,给自己的任务就是

- 熟知axios基本使用,了解其设计思想,挖掘核心
- vue-loader/VueLoaderPlugin源码和设计
- vue-cli3源码
遇到的面试题主要还是常见的
- tcp三次握手和细节
- 前端性能优化,说出不一样的点
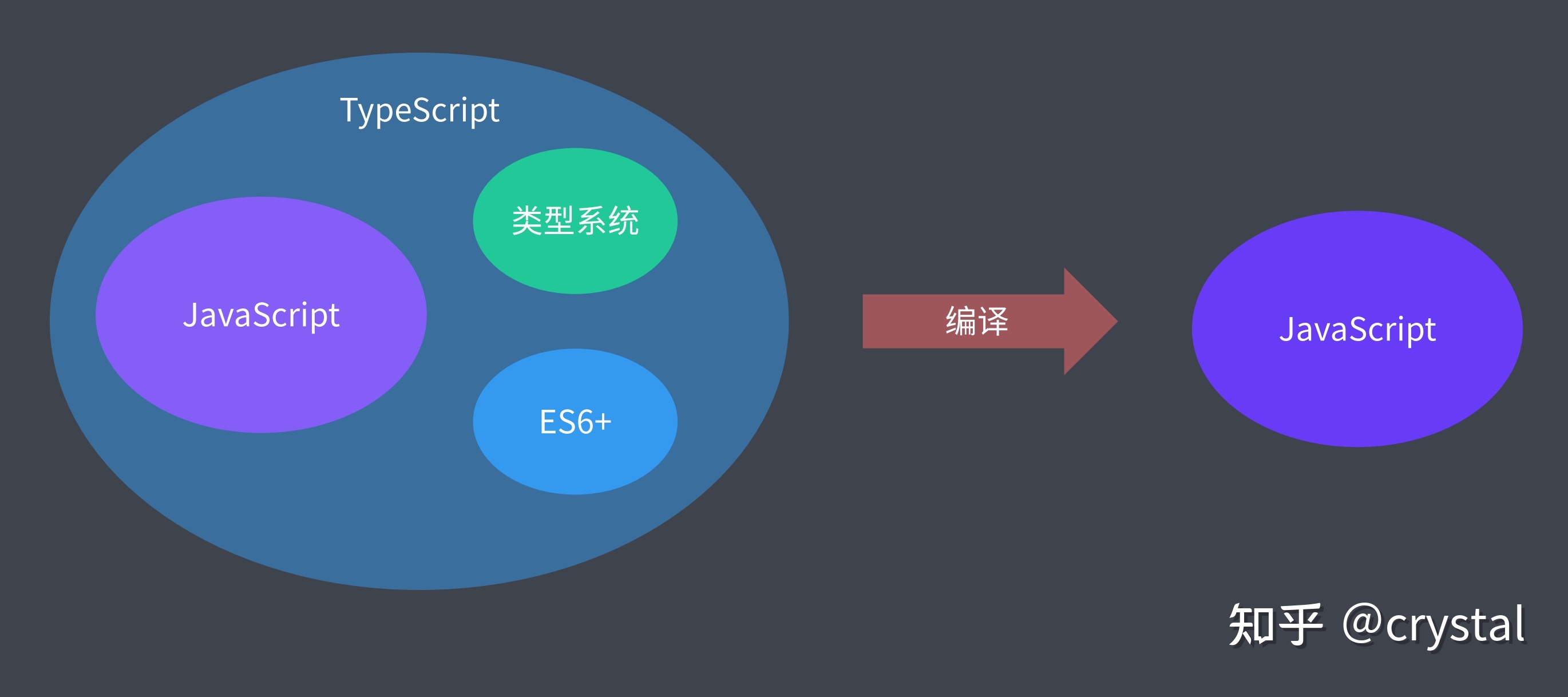
- ts在你们项目是如何落地的
- 前端性能优化,说出亮点
- Node Js,项目是如何部署的
- 如何优化目前的架构
- 单例模式设计
- 发布订阅模式应用
- vuex源码
- 二分查找
- 元素垂直居中
- Git rebase 和 Git pull区别
- vue-router路由模式
最近好浮躁,上班干活没劲,特别无聊,应该是从年后到现在一直是这种状态,不过,在自己的严格要求下,本着不浪费生命的一分一秒原则,我都在做着有意义的事,明后天有两场重要的面试,希望自己能有好的发挥
回首去看的时候还是觉得要珍惜时间,不要浪费生命的每一分钟每一秒
const/let区别
- var声明的变量会挂到window上,而let和const不会
- var声明的变量存在变量提升,而let和const不会
- let和const声明形成块作用域,只能在块作用域里访问,不能跨块访问,也不能跨函数访问
- 同一作用域下let和const不能声明同名变量,而var可以
- 暂时性死区,let和const声明的变量不能在声明前被使用
V8如何执行一段js代码
- 预解析:检查语法错误但不生成AST
- 生成AST:经过词法/语法分析,生成抽象语法树
- 生成字节码:基线编译器(Ignition)将AST转换成字节码
- 生成机器码:优化编译器(Turbofan)将字节码转换成优化过的机器码,此外在逐行执行字节码的过程中,如果一段代码经常被执行,那么V8会将这段代码直接转换成机器码保存起来,下一次执行就不必经过字节码,优化了执行速度
V8如何进行垃圾回收
JS引擎中对变量的存储主要有两种位置,栈内存和堆内存,栈内存存储基本类型数据以及引用类型数据的内存地址,堆内存储存引用类型的数据
栈内存的回收:通过 ESP 指针的下移操作来完成栈内存中的垃圾回收的
堆内存的回收:
V8的堆内存分为新生代内存和老生代内存,新生代内存是临时分配的内存,存在时间短,老生代内存存在时间长
新生代内存回收机制:
它采用 Scavenge 算法及对象晋升策略来进行垃圾回收
新生代内存容量小,64位系统下仅有32M。新生代内存分为From、To两部分,进行垃圾回收时,先扫描From,将非存活对象回收,将存活对象顺序复制到To中,之后调换From/To,等待下一次回收
老生代内存回收机制
- 晋升:如果新生代的变量经过多次回收依然存在,那么就会被放入老生代内存中
- 标记清除:老生代内存会先遍历所有对象并打上标记,然后对正在使用或被强引用的对象取消标记,回收被标记的对象
- 整理内存碎片:把对象挪到内存的一端
什么是回流(重排),什么情况下会触发回流
当元素的尺寸或者位置发生了变化,就需要重新计算渲染树,这就是回流
DOM元素的几何属性(width/height/padding/margin/border)发生变化时会触发回流
DOM元素移动或增加会触发回流
读写offset/scroll/client等属性时会触发回流
调用window.getComputedStyle/getBoundingClientRect会触发回流
如何减少回流?
使用class替代style,减少style的使用
使用resize、scroll时进行防抖和节流处理,这两者会直接导致回流
使用visibility替换display: none,因为前者只会引起重绘,后者会引发回流
批量修改元素时,可以先让元素脱离文档流,等修改完毕后,再放入文档流
避免触发同步布局事件,我们在获取offsetWidth这类属性的值时,可以使用变量将查询结果存起来,避免多次查询,每次对offset/scroll/client等属性进行查询时都会触发回流
对于复杂动画效果,使用绝对定位让其脱离文档流,复杂的动画效果会频繁地触发回流重绘,我们可以将动画元素设置绝对定位从而脱离文档流避免反复回流重绘。