
vue2调试
在vue2.0版本调试的时候,本人是直接通过console里的提示,即在node_modules\vue\dist\vue.runtime.esm.js直接调试,由于是运行时版本,vue-loader转换之后的东西还得单独去找,像是css module里的scoped属性也是比较不太好定位,vue3.0感觉比2.0调试要方便点
vue3.0调试
One Step: 准备好俩个本地仓库
一个文件夹下,放俩个文件,文件目录这样既可
- learnVue3
- vue-next
- vue-study
Two Step: 对刚新建的俩个项目初始化
vue-next git clone https://github.com/vuejs/vue-next.git
vue-study 是利用vue-cli生成的一个标准项目
Three Step: 分别对俩个项目进行改造
vue-next
改造package.json,在script命令列表那dev后面加上–sourcemap 即: dev”: “node scripts/dev.js –sourcemap”,
sourcemap 维护了前后代码映射关系的json描述文件
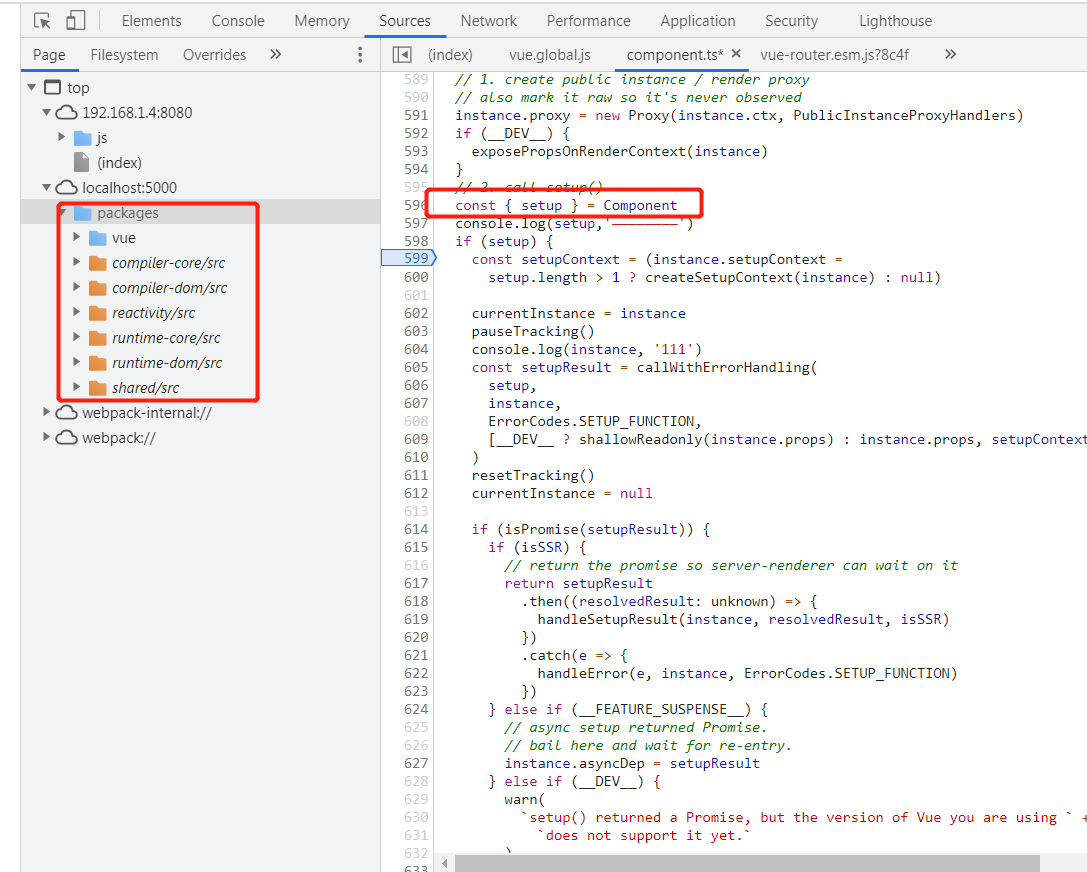
本地执行yarn run dev 生成一个http://localhost:5000/packages/vue/dist/vue.global.js文件,注意看文件位置和文件名,这个文件就是生成的vue文件,vue3.0由ts编写,最终跑的肯定还是js文件,这个文件会执行vue3中的几个核心代码库
1
2vue.global.js:Vue 完整代码(包含了runtime 跟 compiler )。
vue.global.js.map:vue.global.js 源码映射文件,提供给浏览器调试用。本地继续执行 yarn run serve 这个命令也很重要,一开始我以为,如果我改动yue源码,也就是vue-next\packages中的ts文件时,总不可能每次都要yarn run dev吧,这样太low了,后来看到还有一个server命令,rollup 会监听文件的改变自动编译打包,顿时就明白了,改动到源码位置,yarn run dev会重新执行tsc命令,生成全新的vue.global.js文件
以上三步配置好,vue-next文件基本就改完了,记住vue.global.js文件位置
vue-study
只要俩步就好,本地跑起来,默认vue文件加载的是 node_modules 目录底下的 vue3.0 源码,不是我们在vue-next中生成的vue文件地址
- 修改public/index.html文件,head里加上vue3源码的文件位置
1
<script src="http://localhost:5000/packages/vue/dist/vue.global.js"></script>
- 修改vue.config.js文件,添加externals配置,执行本地的vue全局变量
1
2
3
4
5
6
7module.exports = {
configureWebpack: config => {
config.externals = {
vue: 'Vue'
}
}
}Four Step: vue-study启动
在vue-study启动npm run serve即可,即查看vue3.0源码