尽力而为吧,作为每天都在用的工具,只是希望自己能了解的足够深一点,把用到的知识学好学精学神就好,对自己要求不高,尽力而为!!!
mvvm
- mvvm,介绍一下mwvm,和mvc的区别,viewModel有什么好处
- 实现一个简易的mvvm框架
生命周期
- vue的初始化流程(vue2.x运行机制)Vue 2.x 的运行机制
- vue组件的生命周期
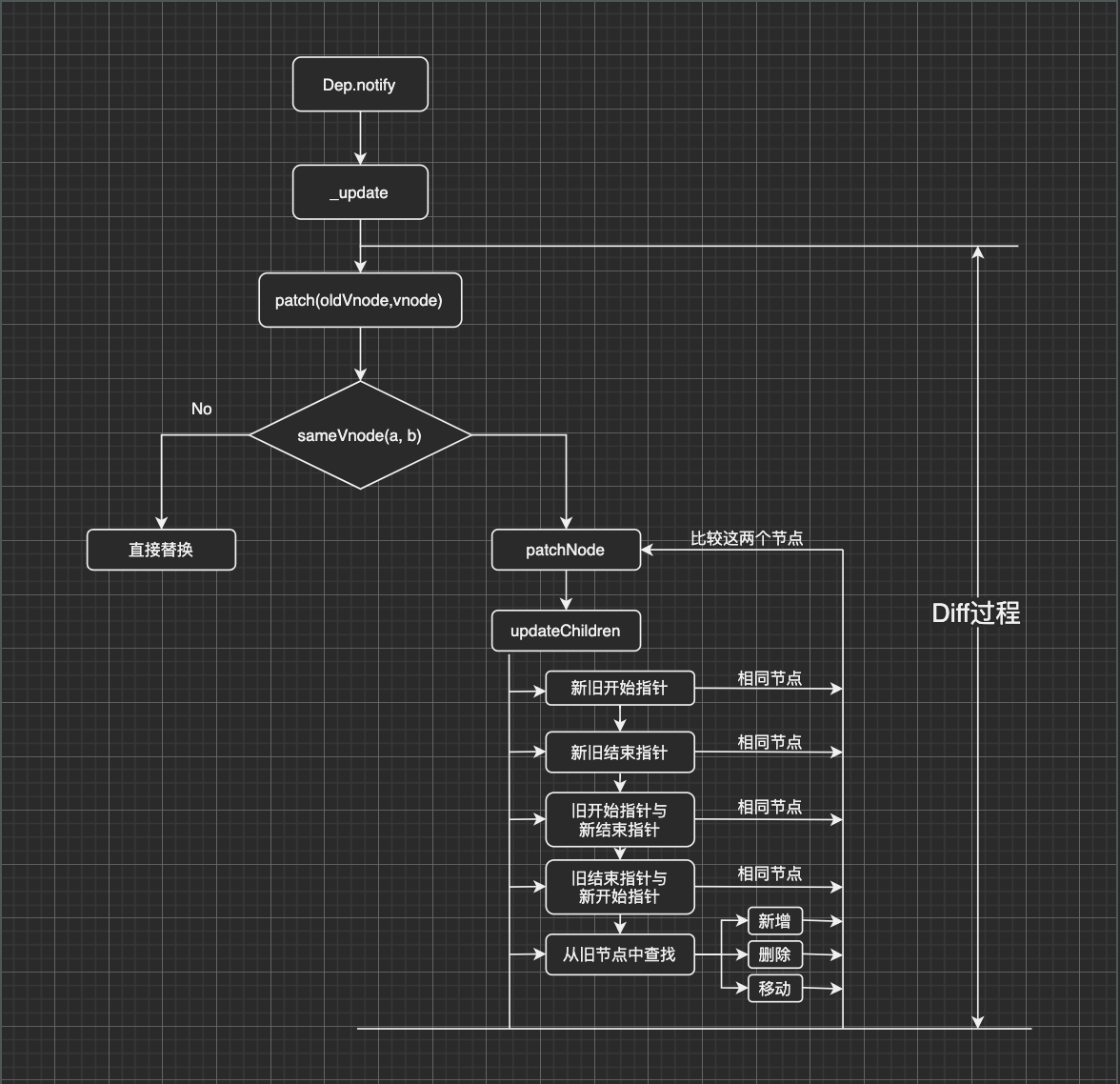
- 描述组件渲染和更新过程
- vue模板编译原理
数据绑定
- defineProperty和proxy区别
- 谈谈对vue响应式原理的理解(Vue双向绑定如何实现的)1.数据劫持2.发布订阅
- vue中的依赖收集是怎么处理的
- vue如何检测数组变化(重写数组方法)
- 为何采用异步渲染(Vue中的数据多次变化但只会更新一次)
- nextTick实现原理
- v-model实现原理
watch和computed
- computed如何实现
- watch如何实现
- computed的时候阔以引用其他computed属性是如何实现的
Virtual Dom
- virtual Dom 是什么
- 为什么需要虚拟dom
- vue的虚拟dom
- vue对Dom更新做了哪些标记优化处理
Diff算法
- vue的diff算法原理
- v-for中为啥要是用key(key有啥用)
- vue3.0diff算法
vue-router
- 实现hash路由和history路由
- 实现一个简单的vue-router
vuex
- 什么是状态管理,为啥需要状态管理
- action和mutation中的区别
- 实现一个简单的vuex
vue3
vue能做哪些性能优化
- 谈谈你对keep-alive的理解
- Vue 3.0 性能提升主要是通过哪几方面体现的
vue 对比 react
- 设计思路((React 与 Vue 框架的设计思路大 PK)[https://mp.weixin.qq.com/s/Rxc8yOvHqWKq-tBYu4akew])
其他
说说你对spa的理解
vue的事件绑定原理
原生事件绑定是通过addEventListener绑定给真实元素的,组件事件绑定是通过Vue自定义的$on实现的。1
2
3
4
5
6
7
8// 事件处理
eventHandler: function(node, vm, exp, dir) {
var eventType = dir.split(':')[1],
fn = vm.$options.methods && vm.$options.methods[exp];
if (eventType && fn) {
node.addEventListener(eventType, fn.bind(vm), false);
}
}vue中scoped属性有什么作用?原理是什么
keep-alive
vue性能优化
封装自己的全局vue实例组件(Vue.extends)
ssr渲染