Promise以下几个api,直接手写,便于理解。
学习就是一个渐进的过程,第一遍看不懂,第二遍只能领略皮毛,后面再看,仔细品味,感觉还是不错的
Promise.all(Iterator)
Promise.all() 方法会将多个 Promise 实例组合成一个新的 Promise 实例
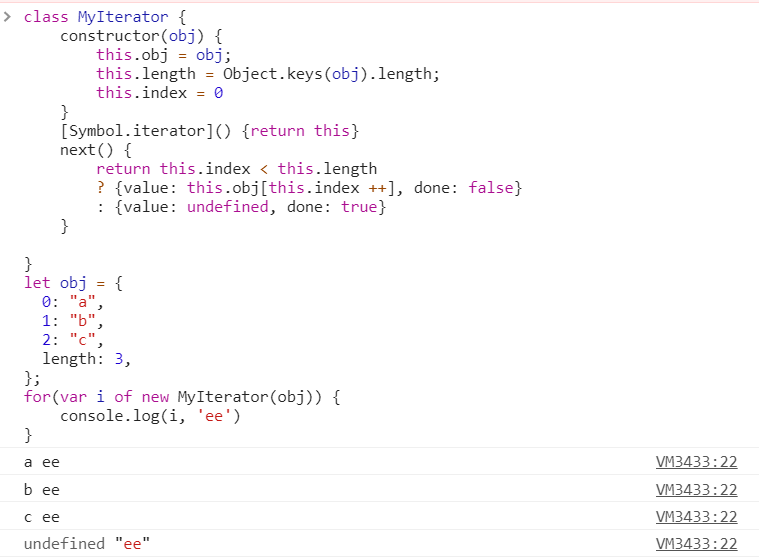
1.传入的参数必须可迭代
2.传入的实例不一定是Promise,必须再用Promise.resolve()包装下
3.组合后的Promise实例,只有当每个包含的Promise实例都解决才去解决(fulFilled),当然如果有一个Promise实例被拒绝的话,则合成的Promise会拒绝(rejected)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
var p1 = Promise.resolve( 1 );
var p2 = Promise.resolve( Promise.resolve( '111' ) );
var p3 = Promise.reject('error')
Promise.all([p1, p2, p3]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
)
Promise.myAll = function(arr) {
return new Promise((resolve, reject) => {
var index = 0;
var res = [];
var len = arr.length
for(let [i, p] of arr.entries()) {
Promise.resolve(p).then(
data => {
res[i] = data;
index ++
if (index === len) {
resolve(res)
}
},
err => {
reject(err)
}
)
}
})
};
Promise.myAll([p1, p2, p3]).then(
res => {
console.log(res, 'res success')
},
err => {
console.warn(err, 'err')
}
)
|
Promise.any
Promise.all的反向操作,只有当每个包含的Promise实例都拒绝了,合成的promise才会拒绝rejected
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| var p1 = Promise.reject( 1 );
var p2 = Promise.reject(Promise.resolve( '222' ));
var p3 = Promise.reject('my error')
Promise.any([p1, p2, p3]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
);
Promise.myAny = function(arr) {
return new Promise((resolve, reject) => {
var index= 0;
var res = [];
var len = arr.length
for(let [i, p] of arr.entries()) {
Promise.resolve(p).then(
data => {
return resolve(data)
},
err => {
res[i] = err;
index ++
if (index === len) {
reject('this is end')
}
}
)
}
})
}
Promise.myAny([p1, p2, p3]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
);
|
Promise.race
只要有一个请求有响应值,请求就会结束,返回有响应的那个promise结果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
var p1 = Promise.resolve( 1 );
var p2 = Promise.resolve(Promise.resolve( '222' ));
var p3 = Promise.reject('my error')
Promise.race([p3, p2, p1]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
)
Promise.myRace = function(arr) {
return new Promise((resolve, reject) => {
for(let p of arr) {
Promise.resolve(p).then(
data => {
return resolve(data)
},
err => {
reject(err, 'myRace err')
}
)
}
})
}
Promise.myRace([p3, p2, p1]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
)
|
Promise.allSettled
Promise.allSettled() 方法也是返回一个合成的 Promise,不过只有等到所有 Promise 实例都返回结果落定时,不管是解决(fulfilled)还是拒绝(rejected),合成的 Promise 才会结束。一旦结束,状态总是 fulfilled。
等所有的成功和失败的结果都有了才会返回promise结果,失败的时候返回{}成功的时候返回,组成一个失败和成功的组合的promise
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
var p1 = Promise.resolve( 1 );
var p2 = Promise.resolve( Promise.resolve( '111' ) );
var p3 = Promise.reject('error')
Promise.allSettled([p1, p2, p3]).then(
res => {
console.log(res)
},
err => {
console.warn(err)
}
)
Promise.myAllSettled = function(arr) {
return new Promise((resolve) => {
let index = 0;
const res = [];
const len = arr.length
for(let [i, p] of arr.entries()) {
Promise.resolve(p).then(
data => {
res[i] = {status: 'fifilled', value: data};
index ++
if (index === len) {
return resolve(res)
}
},
err => {
res[i] = {status: 'rejected', reason: err};
index ++
if (index === len) {
return resolve(res)
}
}
)
}
})
};
Promise.myAllSettled([p1, p2, p3]).then(
res => {
console.log(res, 'res success')
},
err => {
console.warn(err, 'err')
}
)
Promise.myAllSettled = function(arr) {
const promiseAll = [...arr]
return Promise.all(promiseAll.map((e) => {
return Promise.resolve(e).then(
res => {return {status: 'fifilled', value: res}},
err => {return {status: 'rejected', reason: err}}
)
}))
}
[
{status: 'fulfilled', value: 1},
{status: 'fulfilled', value: '111'},
{status: 'rejected', reason: 'error'}
]
|
参考链接