介绍
Generator(生成器) 函数有多种理解角度。语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
形式上,Generator 函数是一个普通函数,但是有两个特征。
- function关键字与函数名之间有一个星号
- 函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
1 | function* hello() { |
yield 表达式,暂停标记
由于 Generator 函数返回的遍历器对象,只有调用next方法才会遍历下一个内部状态
遍历器对象的next方法的运行逻辑如下。
- 遇到yield表达式,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。
- 下一次调用next方法时,再继续往下执行,直到遇到下一个yield表达式。
- 如果没有再遇到新的yield表达式,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。
- 如果该函数没有return语句,则返回的对象的value属性值为undefined。
另外需要注意,yield表达式只能用在 Generator 函数里面,用在其他地方都会报错。
yield表达式如果用在另一个表达式之中,必须放在圆括号里面;
1 | function* hello2() { |
return & yield区别
- 相似之处在于,都能返回紧跟在语句后面的那个表达式的值
- 不同:
a: return语句不具备位置记忆的功能,每次遇到yield函数暂停执行,并将紧跟yield后面的表达式的值作为返回对象的value属性值
b:一个函数只能执行一个return语句,而能执行多个yield语句
如何模拟 yield关键词?
与 Iterator 接口的关系
Iterator Generator
It/Gen erator 从命名上有点关系哈
任意一个对象的Symbol.iterator方法 === 该对象的遍历器生成函数Generator,调用该函数会生成该对象的遍历器对象.
Generator函数就是遍历器生成函数,因此能把Generator赋值给对象的Symbol.iterator属性,从而使该对象具有iterator接口
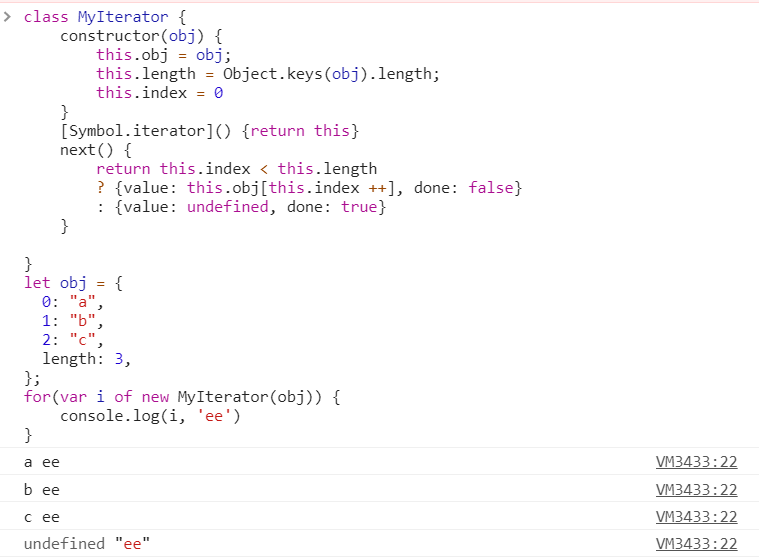
1 | var myIterator = {} |
Generator函数执行后返回一个遍历器对象,该对象本身也具有Symbol.iterator属性,所以执行后返回自身
1 | function* gen() {} |
next 方法的参数
yield表达式本身没有返回值,或者说总是返回undefined。next方法可以带一个参数,该参数就会被当作上一个yield表达式的返回值。
1 | function* f() { |
当next方法带一个参数true时,变量reset就被重置为这个参数(即true),因此i会等于-1,下一轮循环就会从-1开始递增。
注意,由于next方法的参数表示上一个yield表达式的返回值,所以在第一次使用next方法时,传递参数是无效的
再看一个通过next方法的参数,向 Generator 函数内部输入值的例子
1 | function* dataConsumer() { |
for of 循环
for of 阔以自动遍历Generator函数生成的遍历器对象,不需要next方法
1 | function* foo() { |
一旦next方法的返回对象的done属性为true,for…of循环就会中止,且不包含该返回对象,所以上面代码的return语句返回的end,不包括在for…of循环之中。