敲了两年业务代码,从来不会去留意node包里的配置,一般业务用到哪个包就去直接npm i XX -D, 也不会去想这包里都有啥,这样浑浑噩噩过了好长时间。其实这样很不好,就是一个单纯的切图仔,我可不想一直这样,所以最近就开始捣鼓node包,开始看的时候 对 package.json 里的配置项不是很熟悉,现阶段就是看一点理解了就记录一点。
先看下目前node包里的package.json文件配置
1 | { |
main / module
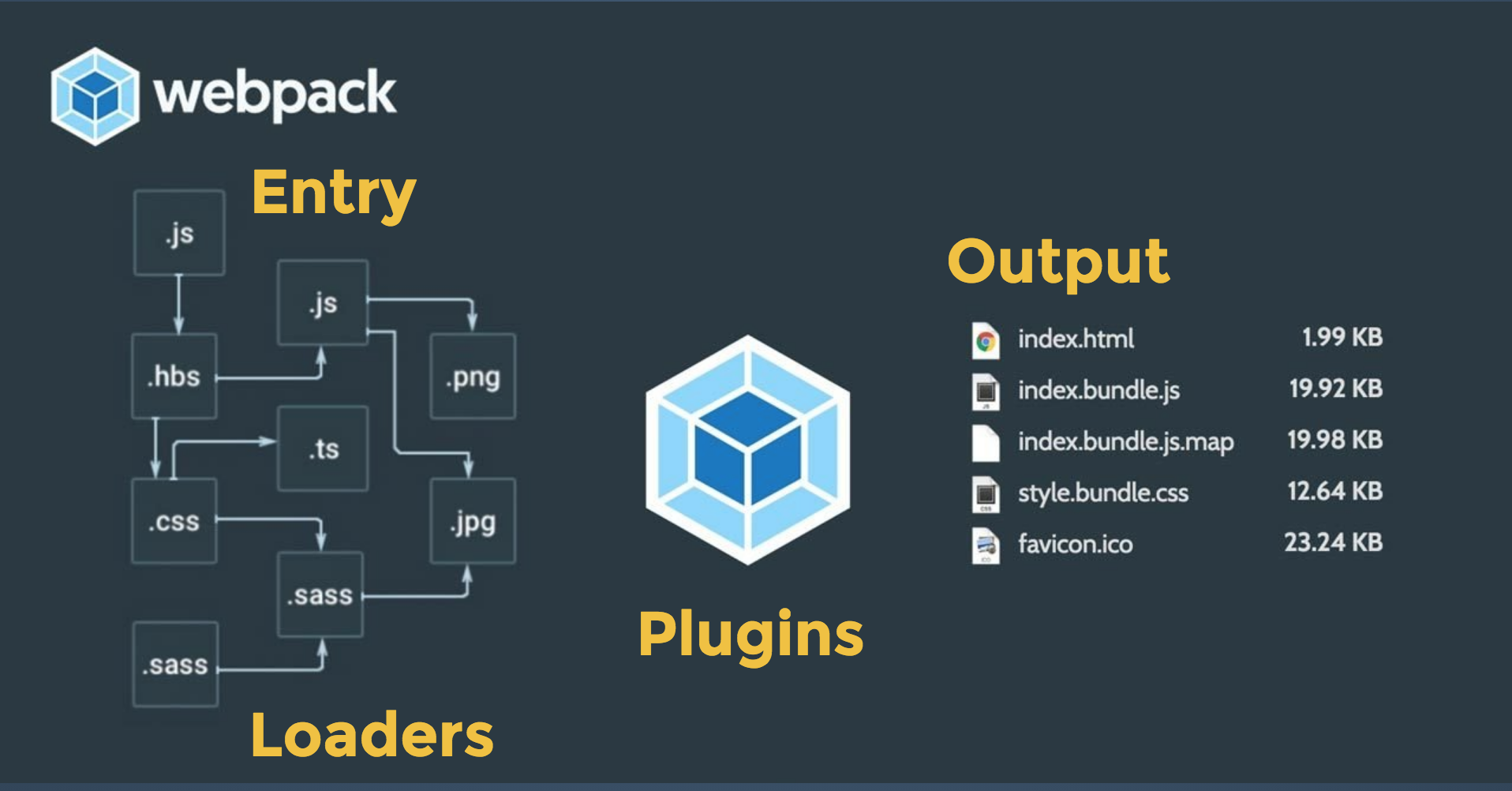
Main property in package.json defines package entry point 定义包的出口
简单说: 供项目用import导入的入口,主要作用是暴露此依赖包的出口,比如vue源码里的package.json中这么定义的
1 | "main": "dist/vue.runtime.common.js", // 运行时用的common版本 |
如果不定义main,项目中运用依赖包需要这样引用
1 | const VueLoaderPlugin = require('vue-loader/lib/plugin.js'); |
看了下vue-loader中该文件的出口定义
1 | const webpack = require('webpack') |
devDependencies / dependencies
运行 –save-dev 或者 -D 安装的 插件,被写入到 devDependencies 域里面去,而使用 –save 或者 -S 安装的插件,则是被写入到 dependencies 区块里面去.
npm install 【插件名】或 npm install 【插件名】–save 归属dependencies,表示代码运行时所需要的包。
npm install 【插件名】–save-dev 归属 devDependencies,表示开发时依赖的插件(即不会打包至线上)。
dependencies, 生产环境依赖,也就是依赖会被打包到web就用中
devDependencies, 开发环境依赖,不会被打包,是保证web就用能运行起来的根本。
区别:
假设我是一名npm包的开发者,那么我发布的包的package.json就需要认真分好所依赖的包到底是dependencies还是devDependencies。因为我发布的包是给别人使用的,别人不会去管你是用什么环境开发的,别人要的是最终开发出来的源码。所以,当别人npm命令去安装时:
npm install xxx -D
只会把xxx里的dependencies的包下载下来,而不会去下载devDependencies里面的包。所以在发布npm包的时候,dependencies和devDependencies一定要严格区分开来!!
files
这个就好理解,下载的依赖包里包含的文件名数组,像我在cpp-cli-test这个npm包里的files就是files: [
"dist",
"src",
"public"
]
因为我不想把npm包里的node_modules文件也上传,所以这里就只包含了三个文件夹
bin
本人开发的脚手架会用到bin字段, 包的命令,比如cpp -V,
1 | "main": "./bin/index.js", |
其他操作
- 废弃版本
1
2
3npm deprecate <pkg-name>[@<version>] <message>
示例
npm deprecate cpp-cli-test@" <1.0.1" "sorry 这个包已经被废弃了" - 包的维护者和添加维护者
1
2
3npm owner ls cpp-cli-test
npm owner add 用户名字 包名 - 打开一个模块的主页
1
npm home 包名